Иногда реальная жизнь кажется скучной, и художники расширяют границы своего воображения и создают необыкновенные, фантастические сцены, вымышленные и сюрреалистические миры. В этом уроке мы создадим фантастический мир в облаках, используя для этого в Photoshop различные инструменты и методики.
В уроке используется Adobe Photoshop CS5. Материалы к уроку:
Для создания работы будем использовать бесплатные стоковые изображения, для скачивания их в большом разрешении необходимо зарегистрироваться на указанном сайте.
Clouds (Облака)
Rocky Mountain (Скала)
Tower (Башня)
Rock Arch (Скала в виде арки) Примеч. переводчика. В уроке в значительной степени присутствует дорисовка, для этого желательно использовать планшет. Финальный результат: 
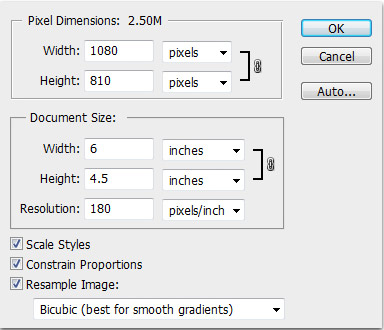
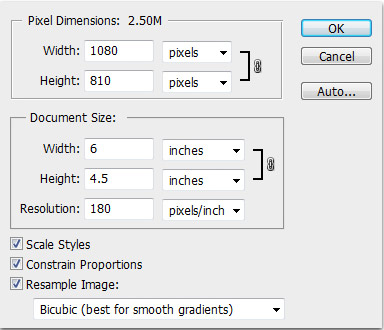
Шаг 1. Начнем нашу работу с создания нового документа размером 1080×810 пикселей. Если вы хотите получить изображение высокого качества (чтобы потом распечатать), можно увеличить разрешение до 300 пикс/дюйм. 
Шаг 2. Откройте файл с облаками cloud.jpg и расположите его строго по центру вашего рабочего документа. Это изображение достаточно большое, поэтому уменьшите его до нужных размеров, используя трансформацию. Нажмите Ctrl+T и, удерживая клавишу Shift для сохранения пропорций, передвиньте угловые маркеры. 
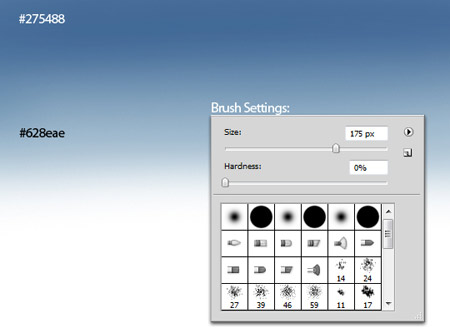
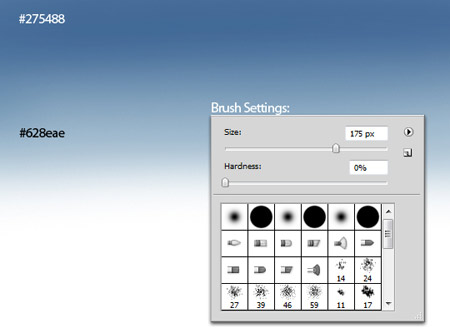
Шаг 3. Создайте новый слой ниже слоя с облаками и назовите его Bluesky (Синее небо). Возьмите инструмент BrushTool (B) (Кисть), установите размер кисти 175 пикселей и Hardness (Жесткость) 0%. Начните рисовать с верхней части изображения цветом #275488, делая ниже плавный переход к цвету #628eae, как показано на скриншоте. (B) (Кисть), установите размер кисти 175 пикселей и Hardness (Жесткость) 0%. Начните рисовать с верхней части изображения цветом #275488, делая ниже плавный переход к цвету #628eae, как показано на скриншоте. 
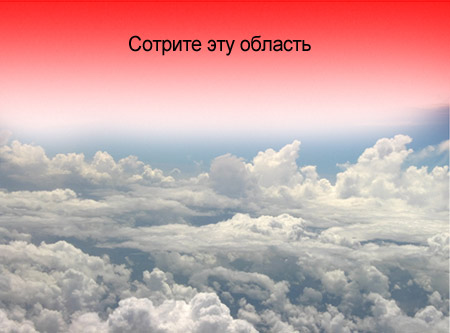
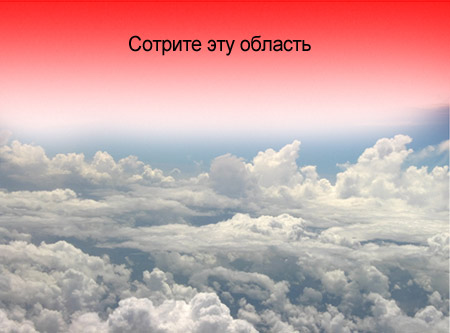
Шаг 4. Теперь вернитесь на слой с облаками и сотрите области, показанные ниже красным. 
Мы сделали предыдущие шаги для того, чтобы очистить от облаков верхнюю часть неба. Результат должен выглядеть так. 
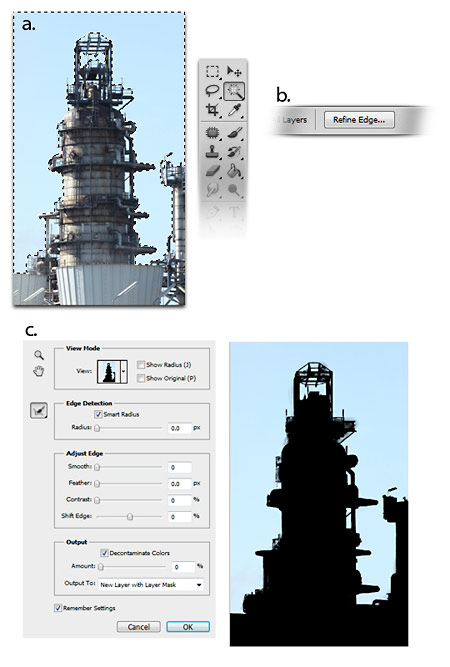
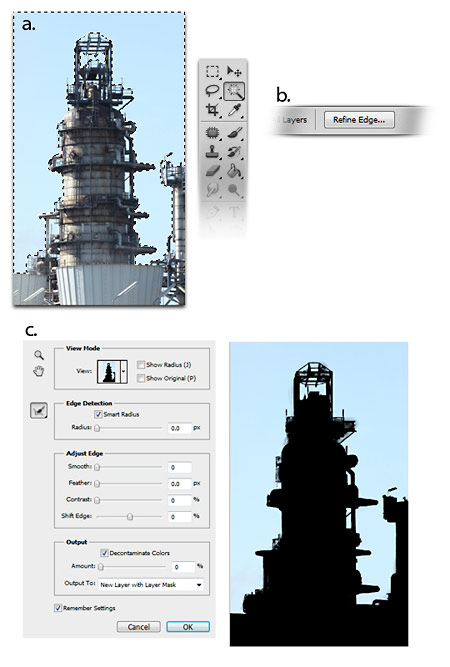
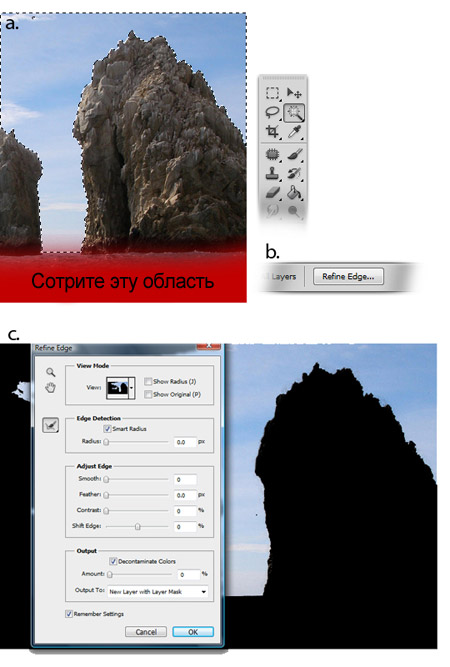
Шаг 5. Откройте изображение с башней Tower.jpg. Возьмите инструмент MagicWandtool (W) (Волшебная палочка) и выделите показанные области (a). Затем кликните по кнопке Refine Edge (Уточнить край) (b, находится наверху в параметрах инструмента), установите показанные ниже настройки (c) и пройдитесь по контурам башни. (W) (Волшебная палочка) и выделите показанные области (a). Затем кликните по кнопке Refine Edge (Уточнить край) (b, находится наверху в параметрах инструмента), установите показанные ниже настройки (c) и пройдитесь по контурам башни. Примеч. переводчика. После выделения башни и уточнения краев выделения, удобнее скрыть фон на маске слоя, чтобы при необходимости можно было поправить выделение. 
Шаг 6. После выделения башни расположите ее приблизительно по центру работы. Я стер лишние части башни, которые не нужны. 
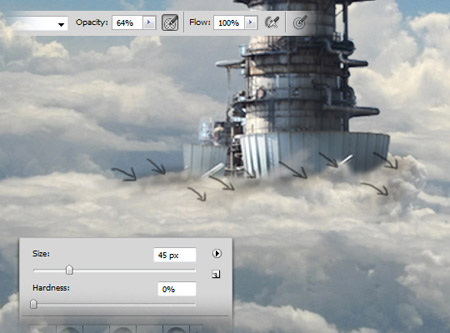
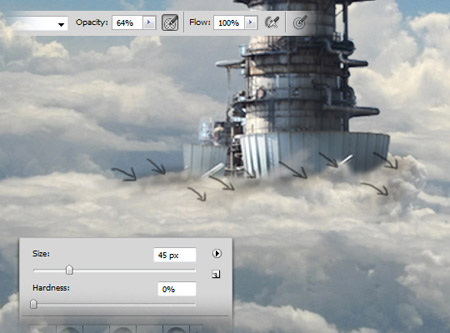
Шаг 7. Создайте новый слой. Возьмите инструмент Brushtool (B) (Кисть), поставьте размер 45 пикселей и Hardness (Жесткость) 0%. Нарисуйте на этом слое участки серого цвета (#262626) на облаках внизу башни - тени, на скриншоте ниже показано стрелками. Используйте планшет, убедитесь, что в настройках кисти активна опция Tablet Pressure (Нажим управляет непрозрачностью), понизьте Opacity (Непрозрачность) до 64%. (B) (Кисть), поставьте размер 45 пикселей и Hardness (Жесткость) 0%. Нарисуйте на этом слое участки серого цвета (#262626) на облаках внизу башни - тени, на скриншоте ниже показано стрелками. Используйте планшет, убедитесь, что в настройках кисти активна опция Tablet Pressure (Нажим управляет непрозрачностью), понизьте Opacity (Непрозрачность) до 64%. 
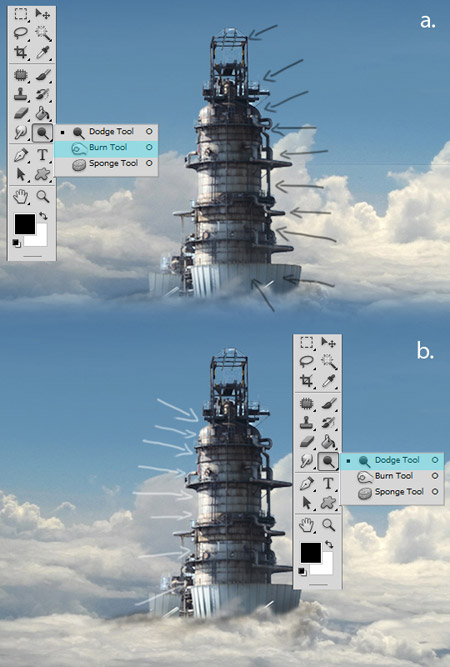
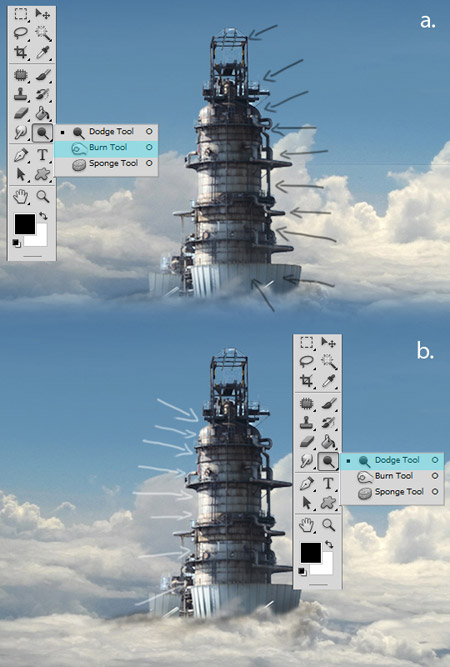
Шаг 8. Следующий шаг – это добавление дополнительных теней и света для придания башне объема. Сначала используя инструмент Burntool (O) (Затемнитель) с мягкой кистью, затемните области, показанные стрелками (a). Затем с помощью инструмента Dodgetool (O) (Затемнитель) с мягкой кистью, затемните области, показанные стрелками (a). Затем с помощью инструмента Dodgetool (O) (Осветлитель) также с мягкой кистью осветлите противоположную сторону башни (b). (O) (Осветлитель) также с мягкой кистью осветлите противоположную сторону башни (b). 
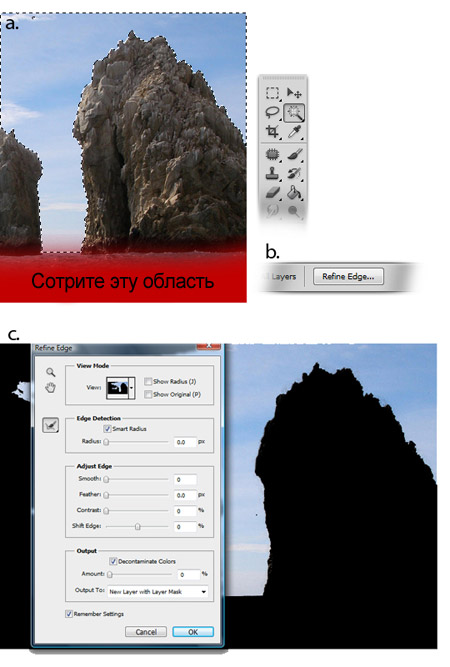
Шаг 9. Откройте изображение скалы Rocky Mountain.jpg. Также как мы делали в шаге 5, выделите области, которые нам не нужны с помощью инструмента MagicWandtool (W)  (Волшебная палочка) (a). Для добавления выделения к уже сделанному удерживайте клавишу Shift. Затем нажмите кнопку Refine Edge (Уточнить край) (b). Используя указанные настройки (c), пройдитесь по контурам горы. Когда будете довольны созданным выделением, нажмите Delete. (Волшебная палочка) (a). Для добавления выделения к уже сделанному удерживайте клавишу Shift. Затем нажмите кнопку Refine Edge (Уточнить край) (b). Используя указанные настройки (c), пройдитесь по контурам горы. Когда будете довольны созданным выделением, нажмите Delete. 
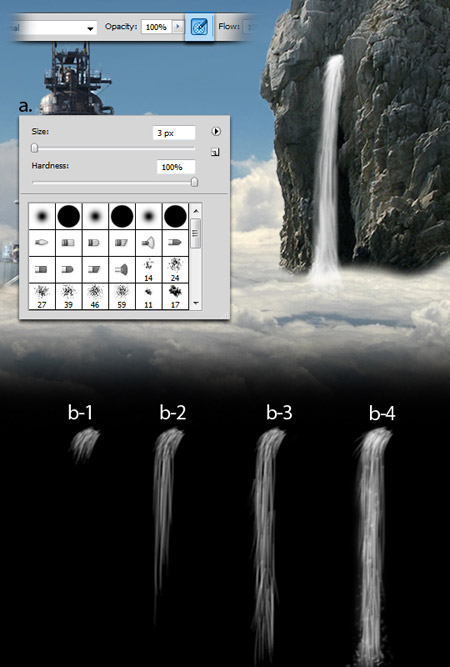
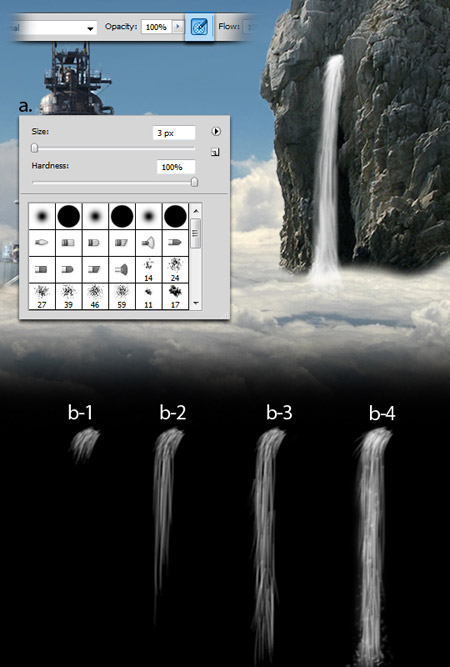
Шаг 10. Теперь добавим водопад, падающий вниз со скалы. Для этого возьмите инструмент Brushtool (B) (Кисть), поставьте размер 3 пикселя, Hardness (Жесткость) 100% и Opacity (Непрозрачность) 100% (a). Перед рисованием убедитесь, что активна опция Tablet Pressure (Нажим управляет непрозрачностью). Начните рисование водопада с коротких линий, там, где он вырывается из скалы (b-1). Продолжите, рисуя длинные линии – струи падающей вниз воды (b-2). Добавьте еще линий, падающих вниз (b-3). В конце нарисуйте внизу водопада немного точек для создания эффекта брызг и тумана (b-4). (B) (Кисть), поставьте размер 3 пикселя, Hardness (Жесткость) 100% и Opacity (Непрозрачность) 100% (a). Перед рисованием убедитесь, что активна опция Tablet Pressure (Нажим управляет непрозрачностью). Начните рисование водопада с коротких линий, там, где он вырывается из скалы (b-1). Продолжите, рисуя длинные линии – струи падающей вниз воды (b-2). Добавьте еще линий, падающих вниз (b-3). В конце нарисуйте внизу водопада немного точек для создания эффекта брызг и тумана (b-4). 
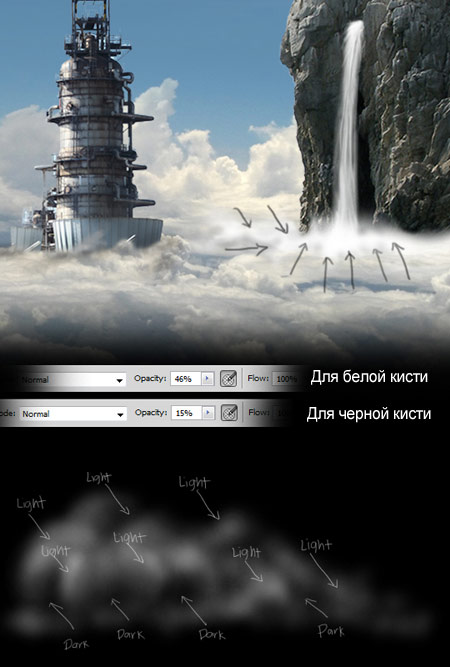
Шаг 11. Используя инструмент Brushtool (B) (Кисть), размер 20 пикселей, Hardness (Жесткость) 7%, нарисуйте тень от водопада (цвет #000000) в областях, показанных ниже красным. (B) (Кисть), размер 20 пикселей, Hardness (Жесткость) 7%, нарисуйте тень от водопада (цвет #000000) в областях, показанных ниже красным. 
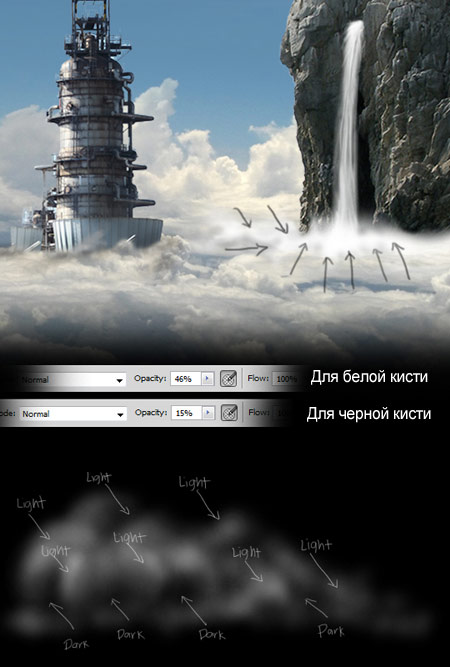
Шаг 12. Добавим дополнительный эффект тумана внизу водопада. Используйте для рисования света и теней мягкую кисть, сначала цвет #ffffff и Opacity (Непрозрачность) 46%. Продолжите, используя цвет #000000 и Opacity (Непрозрачность) 15%. 
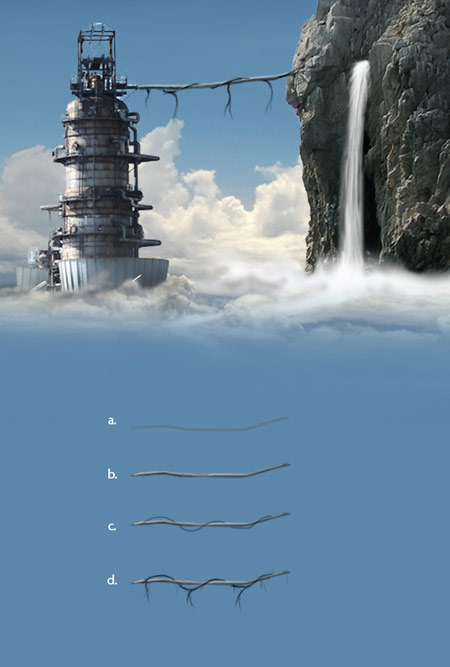
Шаг 13. Теперь добавим поток стекающей воды вниз на «Землю». Используя BrushTool (Кисть) маленького размера (3-4 пикселя) и Hardness (Жесткость) 100%, нарисуйте стекающий поток, как показано ниже стрелками. Для области, где вода падает вниз на землю, используйте ту же методику, что и при рисовании водопада. (Кисть) маленького размера (3-4 пикселя) и Hardness (Жесткость) 100%, нарисуйте стекающий поток, как показано ниже стрелками. Для области, где вода падает вниз на землю, используйте ту же методику, что и при рисовании водопада. 
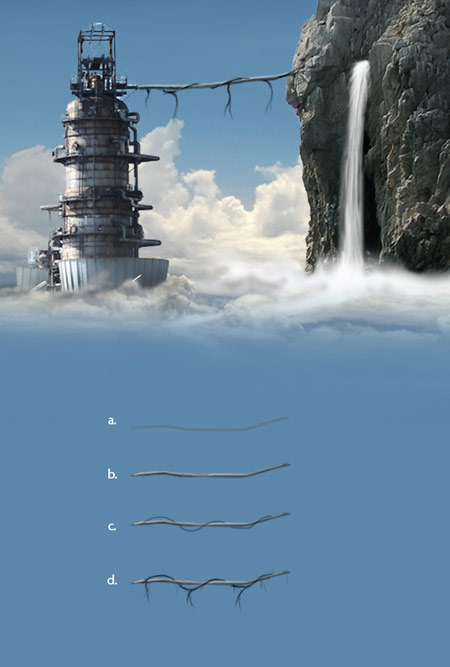
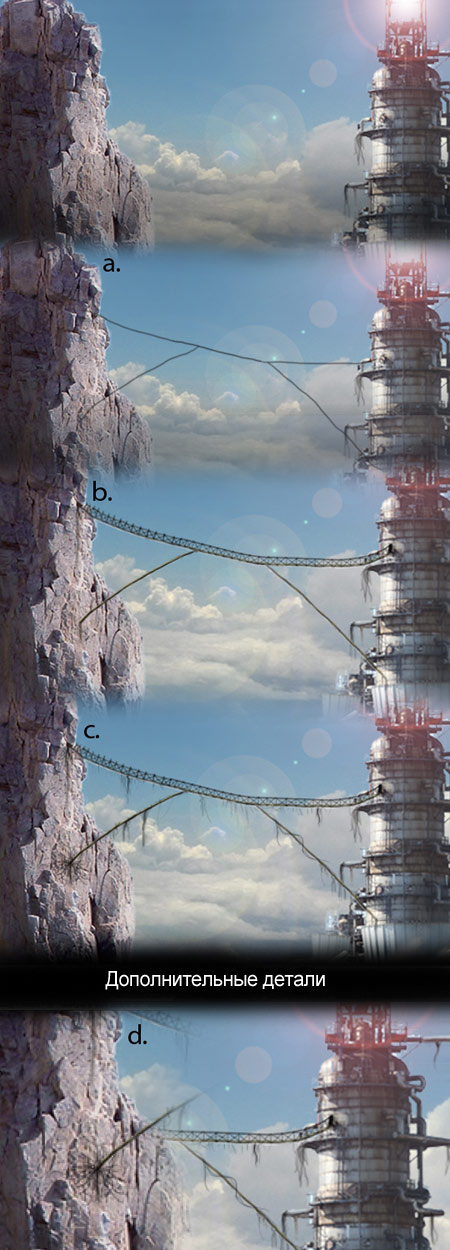
Шаг 14. Добавим энергетический кабель, ведущий от башни к горе. Для этого используйте инструмент Brushtool (B) (Кисть), поставьте размер 3 пикселя и Hardness (Жесткость) 100%. Нарисуйте тонкую линию (a). Затем добавьте светлых участков на верхнем краю кабеля (цвет #ffffff, b). Нарисуйте вьющуюся вокруг кабеля лозу (c), продолжите, добавляя дополнительные детали (d). (B) (Кисть), поставьте размер 3 пикселя и Hardness (Жесткость) 100%. Нарисуйте тонкую линию (a). Затем добавьте светлых участков на верхнем краю кабеля (цвет #ffffff, b). Нарисуйте вьющуюся вокруг кабеля лозу (c), продолжите, добавляя дополнительные детали (d). 
Шаг 15. Мы хотим создать эффект запущенности, пробивающейся природы, прорастающих растений. Нарисуйте дополнительно лозы и ветви, как показано ниже. 
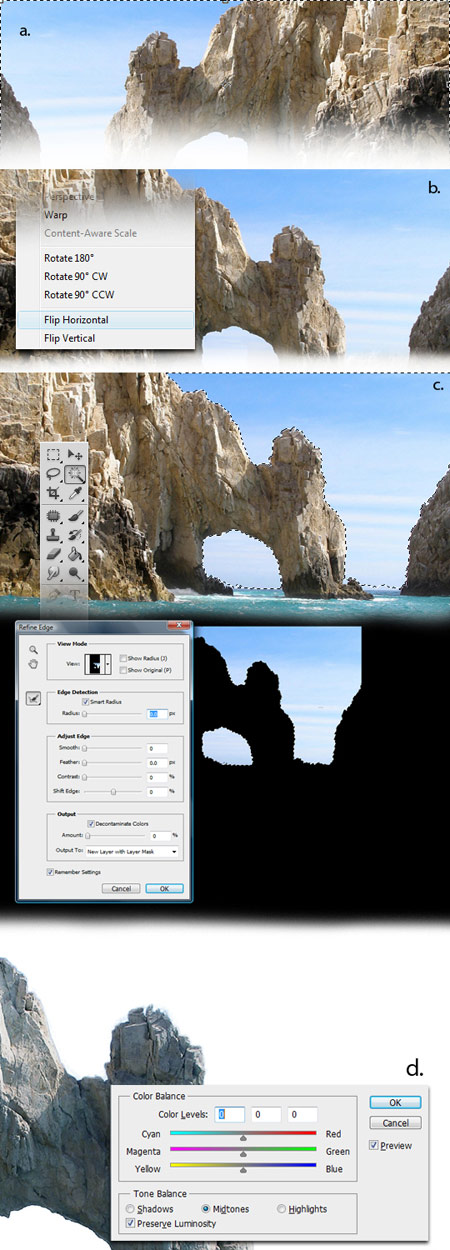
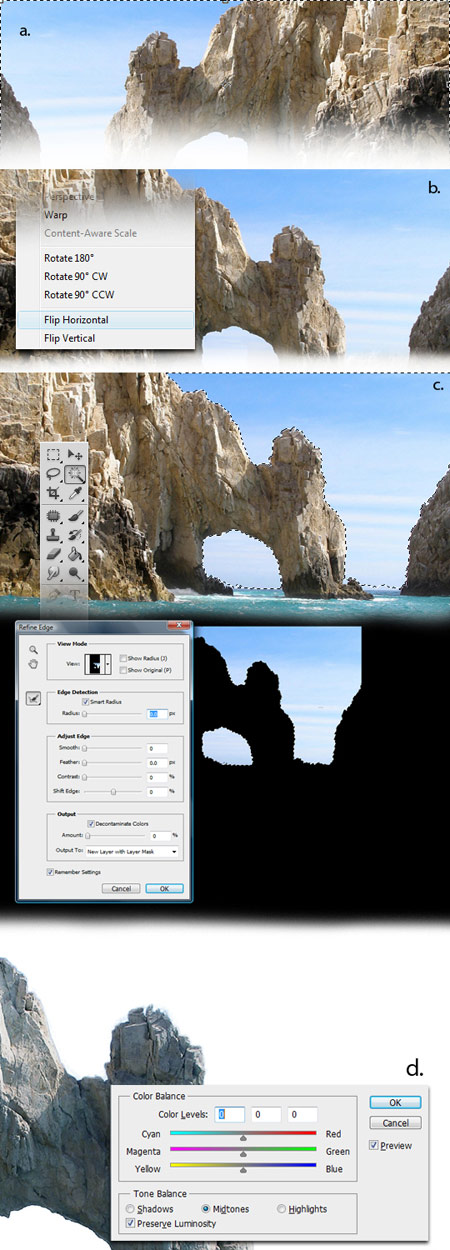
Шаг 16. Откройте изображение скалы RockArch.jpg. Нажмите Ctrl+T для вызова трансформации и при необходимости измените размер изображения (a). Сделайте клик правой кнопкой мыши и выберите пункт Flip Horizontal (Отразить по горизонтали) (b). Возьмите инструмент MagicWandtool (W)  (Волшебная палочка) и выделите области, показанные в c. Затем используя опцию Refine Edge (Уточнить край), как мы делали раньше, уточните края выделения, после получения нужного выделения нажмите Delete для удаления фона. В заключении откорректируйте цвет скалы, чтобы она лучше вписывалась в окружение, для этого используйте Image – Adjustment – Colorbalance (Ctrl+B) (Изображение – Коррекция – Цветовой баланс) (d). (Волшебная палочка) и выделите области, показанные в c. Затем используя опцию Refine Edge (Уточнить край), как мы делали раньше, уточните края выделения, после получения нужного выделения нажмите Delete для удаления фона. В заключении откорректируйте цвет скалы, чтобы она лучше вписывалась в окружение, для этого используйте Image – Adjustment – Colorbalance (Ctrl+B) (Изображение – Коррекция – Цветовой баланс) (d). 
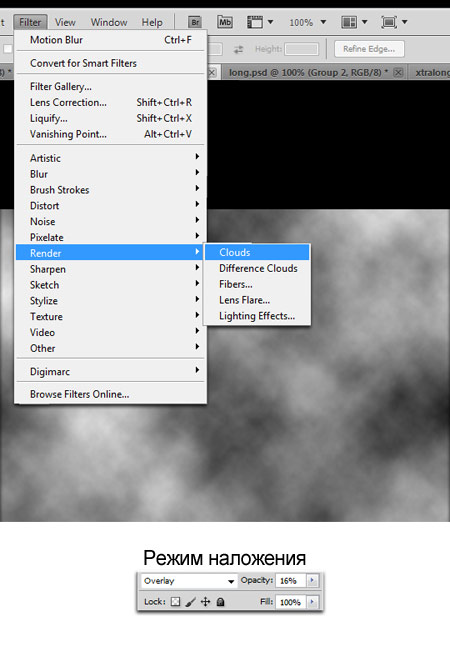
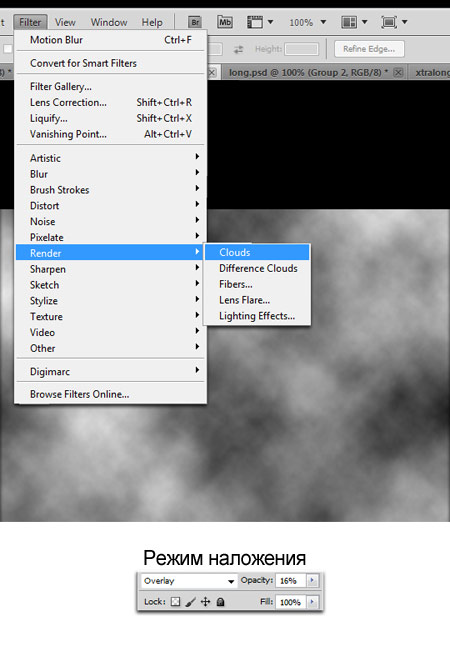
Шаг 17. Создайте новый слой и заполните его черным цветом #000000, используя инструмент PaintBuckettool (G) (Заливка). Примените фильтр Filter > Render > Clouds (Фильтр – Рендеринг - Облака) (при этом основной и фоновой цвета должны быть черный и белый). Поменяйте режим наложения слоя на Overlay (Перекрытие) и уменьшите его Opacity (Непрозрачность) до 16%. 
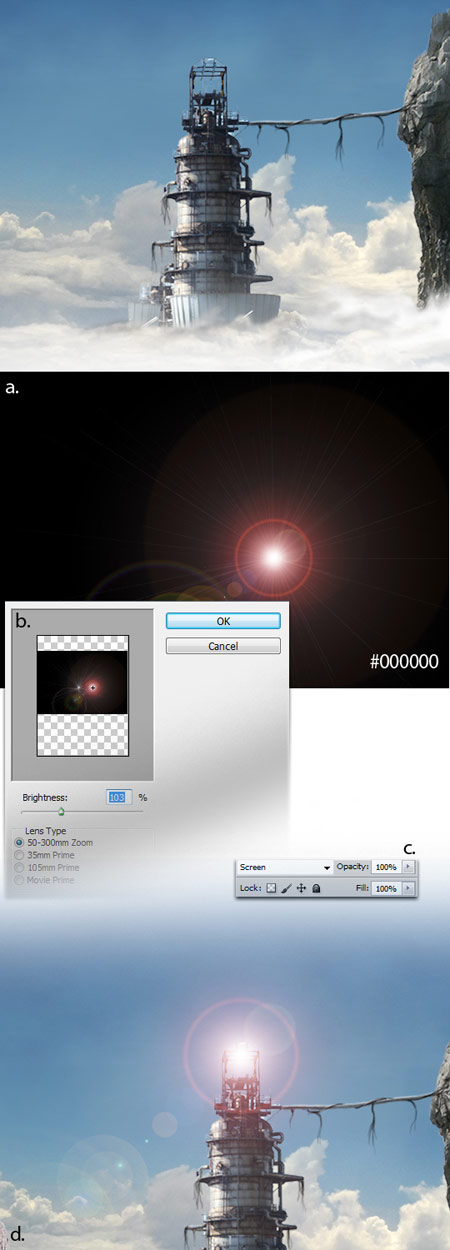
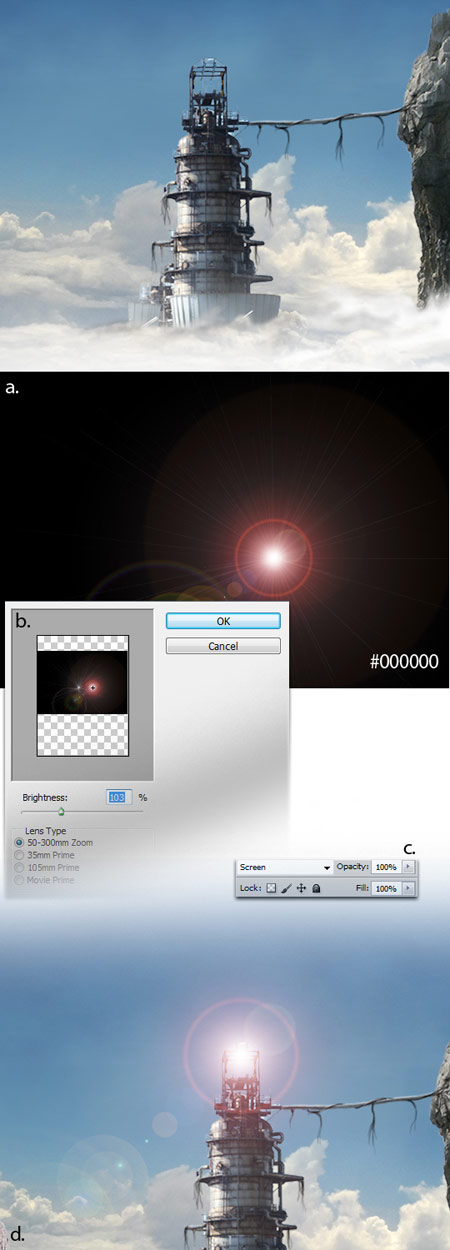
Шаг 18. Добавим башне дополнительный эффект, чтобы она сильнее привлекала внимание. Для этого создайте новый слой и заполните его цветом #000000, используя инструмент PaintBuckettool (G) (Заливка) (a). Затем примените фильтр Filter > Render > LensFlare (Фильтр – Рендеринг – Блик) с указанными настройками (b). Поменяйте режим наложения этого слоя на Screen (Экран/Осветление) (с). В результате получится следующий эффект (d). (G) (Заливка) (a). Затем примените фильтр Filter > Render > LensFlare (Фильтр – Рендеринг – Блик) с указанными настройками (b). Поменяйте режим наложения этого слоя на Screen (Экран/Осветление) (с). В результате получится следующий эффект (d). 
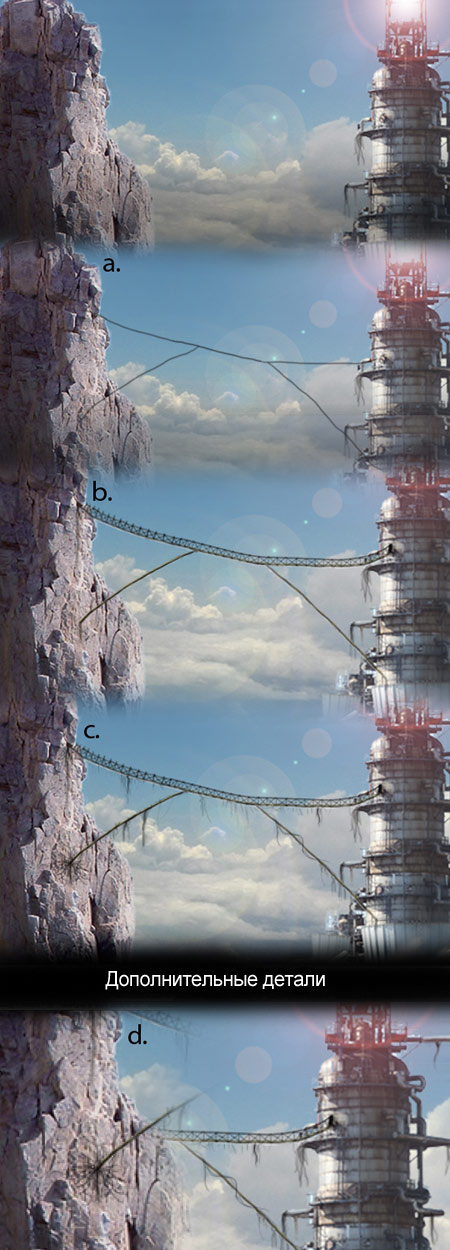
Шаг 19. Теперь будем добавлять детали в работу. Сначала создайте новый слой и назовите его Bridge (Мост). Нарисуем мост, соединяющий башню и скалу в виде арки. Возьмите инструмент Brushtool (B) (Кисть), поставьте маленький размер 3-4 пикселя и Hardness (Жесткость) 100%. Нарисуйте начальные линии для моста (a). Добавьте тени, рисуйте их, учитывая направление источника света. Затем добавьте дополнительные детали, я нарисовал ограду для моста для придания большей реалистичности (b). Добавьте свисающие лозы и ветки, снова создавая эффект запущенной природы (c). Я добавил еще деталей, таких как лозы, прорастающие из камня и свисающие вниз, а также небольшой вход в башню на конце моста (d). (B) (Кисть), поставьте маленький размер 3-4 пикселя и Hardness (Жесткость) 100%. Нарисуйте начальные линии для моста (a). Добавьте тени, рисуйте их, учитывая направление источника света. Затем добавьте дополнительные детали, я нарисовал ограду для моста для придания большей реалистичности (b). Добавьте свисающие лозы и ветки, снова создавая эффект запущенной природы (c). Я добавил еще деталей, таких как лозы, прорастающие из камня и свисающие вниз, а также небольшой вход в башню на конце моста (d). 
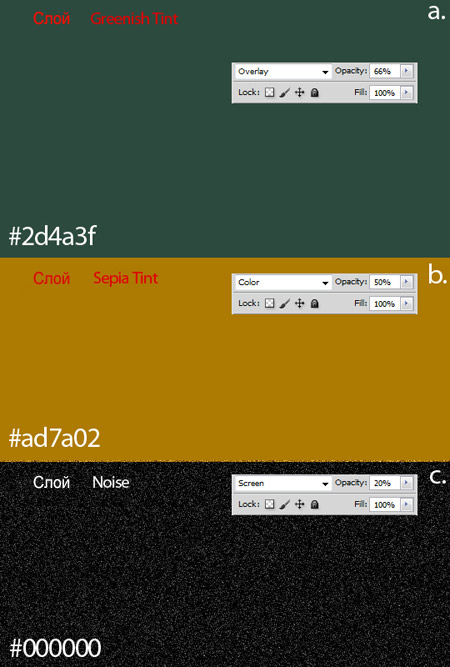
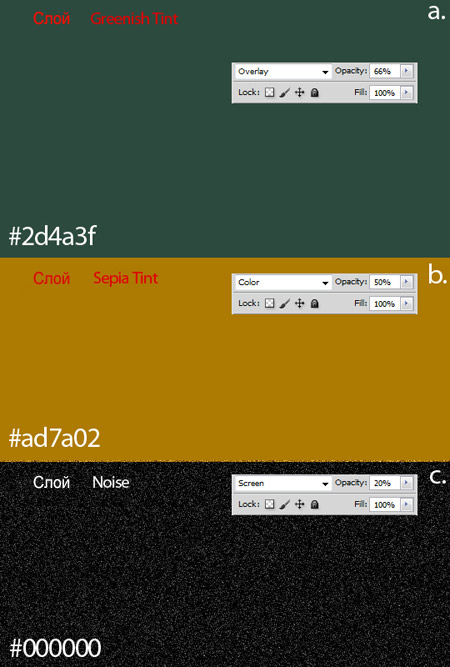
Шаг 20. Создайте новый слой и назовите его Greenishtint (Зеленоватый оттенок), заполните его цветом #2d4a3f, поменяйте режим наложения на Overlay (Перекрытие) и поставьте Opacity (Непрозрачность) 66% (a). Создайте новый слой, назовите его SepiaTint (Оттенок сепии), залейте цветом #ad7a02, поставьте режим наложения Color (Цветность) и Opacity (Непрозрачность) 50% (b). Затем создайте еще один новый слой, заполните его черным цветом #000000. Примените фильтр Filter > Noise > AddNoise (Фильтр – Шум – Добавить шум), поставьте значение для эффекта 16%. Поставьте режим наложения слоя Screen (Экран/Осветление) и Opacity (Непрозрачность) 20% (c). 
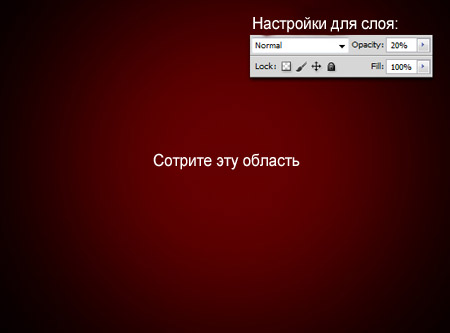
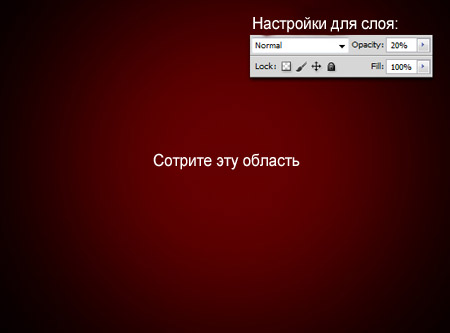
Шаг 21. Теперь добавим эффект виньетки – затемнения по краям. Для этого создайте новый слой и назовите его Border (Края). Возьмите инструмент PaintBuckettool  (G) (Заливка) и заполните слой черным цветом #000000. Используя инструмент Erasertool (G) (Заливка) и заполните слой черным цветом #000000. Используя инструмент Erasertool (E) (Ластик), сотрите области, показанные ниже красным. Уменьшите Opacity (Непрозрачность) этого слоя до 20%. (E) (Ластик), сотрите области, показанные ниже красным. Уменьшите Opacity (Непрозрачность) этого слоя до 20%. 
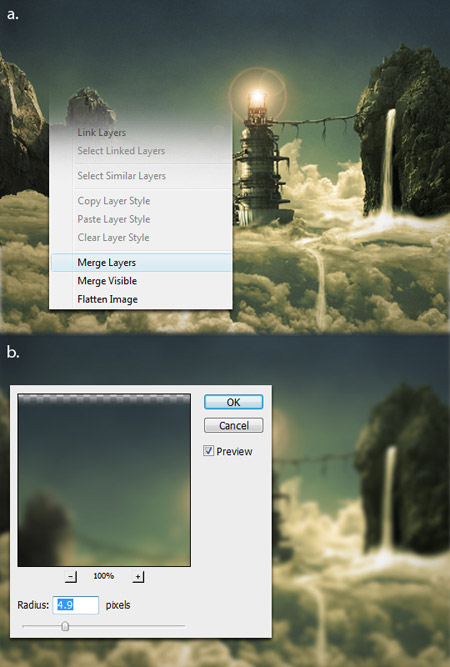
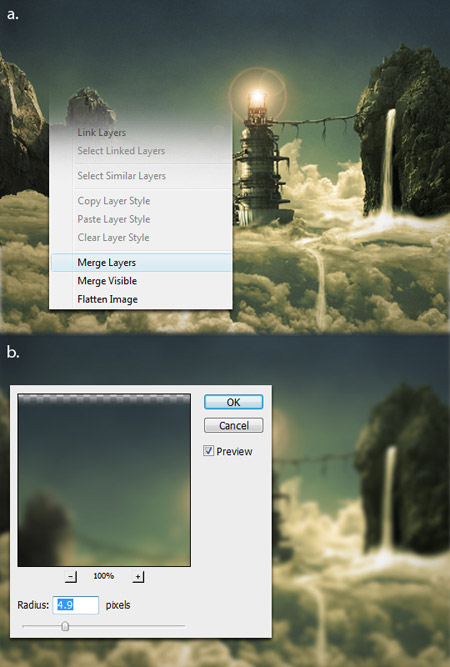
Шаг 22. На этом шаге мы добавим эффект размытия для завершения работы над нашим фантастическим миром. Выделите все слои на палитре слоев, для этого удерживая Shift, кликните по первому и последнему слоям, дублируйте их, затем сделайте клик правой кнопкой мыши по выделенным слоям и выберите Merge Layers (Объединить слои) (a). Примеч. переводчика. Можно просто создать объединенную копию всех видимых слоев, нажав Shift + Alt + Ctrl +E. К объединенному слою примените фильтр Filter > Blur > GaussianBlur (Фильтр – Размытие – Размытие по Гауссу), поставьте значение для радиуса 4,9 пикселей (b). 
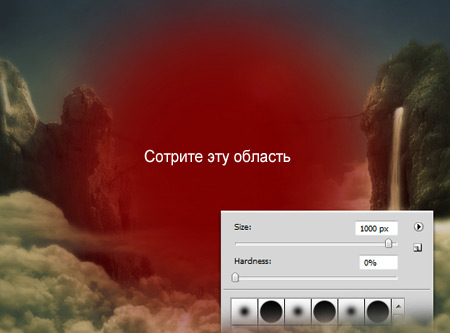
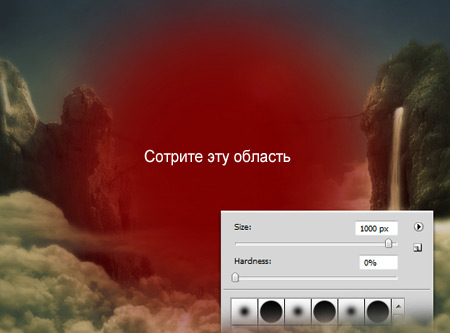
Шаг 23. В заключении сотрите на размытом слое область по центру, показанную на скриншоте красным, используйте для этого инструмент Erasertool (E)  (Ластик), размер 1000 пикселей и Hardness (Жесткость) 0%. (Ластик), размер 1000 пикселей и Hardness (Жесткость) 0%. 
Заключение.
На этом все, мы закончили. Окончательный результат показан ниже. Надеюсь, вам понравилось выполнять этот урок! Спасибо за прочтение. 
(нажмите на изображение, чтобы увеличить его)
Автор: Patrick Lopez
Переводчик: Елена Виноградова.
Ссылка на источник
|